
Az eredeti cikk az alábbi helyen jelent meg:
Tudományos és Műszaki Tájékoztatás, 2016. 63. évf. 8. sz.
http://tmt.omikk.bme.hu/tmt/article/view/98
Kosztyánné Mátrai Rita
Az Országos Széchényi Könyvtárban működő Magyar Elektronikus Könyvtár (MEK) egyszerűsített felülete (VMEK, http://vmek.oszk.hu/) első változata 2004-ben készült el, melynek felújítására 2014-ben nyert támogatást a MEK Egyesület. Amikor 2014 augusztusában tudomást szereztem arról, hogy a honlap felújításra kerül, a Magyar Elektronikus Könyvtárért Egyesület tagjaként, önkénteseként jeleztem, hogy szívesen részt vennék benne, hiszen jómagam foglalkozom weboldalak akadálymentességével is. Örömmel fogadtak, s igazi csapatmunka volt a honlap fejlesztése. Közzétettem egy felhívást is, melyben észrevételek, ötletek gyűjtésére valamint a honlap tesztelésére invitáltam elsősorban fogyatékkal élő embereket. Jelen írással célom, hogy webfejlesztők és tartalomfeltöltők figyelmét egyaránt felhívjam néhány fontos elvre, melyek alkalmazásával sokat tehetnek a weblapok akadálymentességéért. Cikkemben megemlítem a legfontosabb honlapkészítési ajánlásokat, aminek betartásával a legnagyobb akadályok elgördíthetők a felhasználók elől, s néhány technikai részlet ismertetésén túl bemutatok olyan – kódolási ismeretet nem igénylő – javaslatokat is, melyek tartalomfeltöltők számára is hasznosak.
Tárgyszavak: digitális könyvtár; akadálymentesítés; weblapszerkesztés
Világszerte sok ország törvényeiben találhatunk weboldalak akadálymentességére vonatkozó passzusokat, s ez alól hazánk sem kivétel [36]. Bár könyvtárak esetében nem írja elő törvény, hogy a honlapjuk akadálymentes legyen, a könyvtárak rendszerint mégis törekednek erre [9], továbbá arra is, hogy a könyvtári szolgáltatások a speciális igényű könyvtárhasználók számára is hozzáférhetők legyenek [6]. Nagy előnye egy elektronikus könyvtárnak, hogy bármekkora távolságból is elérhetővé teszi az anyagokat, s akár a fogyatékkal élő felhasználók számára is biztosítja a hozzáférést a dokumentumokhoz, mely a kulturális örökség megőrzése mellett is ugyanolyan fontos [17].
A könyvtáraknak, könyvtárosoknak jelentős szerepük van a kulturális örökség megőrzésében, melybe napjainkban már az egyes dokumentumok digitalizálása, különböző formátumokra való konvertálása is beleértendő. A könyvtárosképzésben is nagy hangsúlyt kap ma már ennek megfelelően az informatika, azon belül is elsősorban az információfeldolgozási ismeretek, valamint az információs rendszerek megismertetése [7], melyhez a közösségi oldalakon való jelenléti stratégia is szervesen kapcsolódik [14]. A Magyar Elektronikus Könyvtár 1994-es indulásától fogva úttörő és példamutató szerepet játszott a nemzeti kulturális örökség digitalizálásában, terjesztésében [39], akadálymentes weboldal kialakításával pedig elsők között foglalkozott a hazai könyvtári szférában [24].
Sokaknak még mindig csak a vakok jutnak az eszébe, amikor akadálymentes honlapokról esik szó. Szomorú, hogy még webfejlesztők körében is vannak olyanok, akik a témáról semmit sem hallottak [38]. Magyarországon sajnos nagyon elterjedt az a nézet, hogy az akadálymentes honlap az egy fekete háttéren sárga betűkkel írt oldal, mely a „normál honlap” mellett jelenik meg, és a látássérültek számára csak ez használható. Ez a nézet azonban teljesen hibás.
Mielőtt rátérek arra, hogy mit jelent egy akadálymentes honlap, összefoglalom, hogy milyen problémákat jeleztek felém a felhívásomra jelentkező vak tesztelők a „vakbarát”-nak titulált felületekkel kapcsolatosan. (Megjegyzem, hogy ezek az észrevételek nem a VMEK-re vonatkoznak, hanem általánosságban a hazai „akadálymentes” verziókra.) Az érintettek nem egyszer tapasztalják a következőket: Egy honlap akadálymentesített része valamilyen rendszerhiba miatt nem működik; az információknak csak töredéke érhető el (még hírportáloknál is tapasztalható); nem működnek funkciók. A „normál”-nak nevezett felületről nagyon nehéz képernyőolvasóval megtalálni bármilyen elérhetőséget, amelyen a hibát jelezni lehet, az akadálymentesnek nevezett felületről pedig egyáltalán nem; s nem lehet tudni azt sem, hogy a hibát mikorra javítják ki. Hiányoznak azok a korszerű funkciók is, amelyek a normál oldalon megvannak, például fórumok.
Az akadálymentes honlap valójában azt jelenti, hogy mindenki egyenlő eséllyel fér hozzá a rajta lévő információkhoz. Hozzáfér akkor is, ha vaksága miatt képernyőolvasó programot használ; vagy gyengénlátóként olyan erős nagyításban nézi a képernyőt, hogy annak mindig csak egy részét látja; vagy – például bizonyos mozgássérültség miatt – nem tud egeret, csak billentyűzetet használni. Kevesen gondolnak bele, hogy akár egy színtévesztő is akadályokba ütközhet egy honlap használata során, például ha egy űrlapon a kötelezően kitöltendő mezőkre csak piros színű keret utal; vagy diagramok, infografikák értelmezése is lehetetlenné válhat a nem megfelelő kontraszt miatt. (A színtévesztők által látottak szimulálására kiváló szoftver készült oktatási céllal a Pannon Egyetem Szín és Multimédia Laboratóriumában [28].) Gondolni kell továbbá a kognitívan hátrányos helyzetű felhasználókra, diszlexiásokra, idősekre, gyerekekre, siketekre stb. [5], s messzire vezetne cikkem tárgyától, ha valamennyi felhasználói csoport igényeit részletezném. Azt azonban fontosnak tartom megemlíteni, hogy az akadálymentes hozzáférhetőség nemcsak a fogyatékkal élők, hanem mindenki számára hasznos, hiszen bárki kerülhet – akár technikai, technológiai okokból – átmenetileg is olyan helyzetbe, amikor egy akadálymentes felület előnyeit jól ki tudja használni [2]. Egy elöregedett kijelzőnek például már eleve alacsonyabb a kontrasztaránya; s még egy ép látó is csak úgy látja rajta az oldal tartalmát, mintha bizonyos fokú látássérülése lenne. Ha zavaró fény esik a kijelzőre, az is rontja a kontrasztosságot, ahogyan azt okostelefonokon, táblagépeken, szabadtéren vagy utazás közben netezők már bizonyára megtapasztalták. Egy 2011-ben, informatikus hallgatók körében végzett felmérés szerint a hallgatók 53%-a végez online tanulási tevékenységet nem ideális körülmények (pl. utazás) közben; s ez az arány 2011 óta feltehetően növekedhetett. A mozgáskorlátozottság is lehet átmeneti, például begipszelt kar vagy ínhüvelygyulladás miatt, de akár egy hibás érintőpad is rákényszerítheti a felhasználót az egér nélkülözésére.
Az akadálymentesség valójában nagyrészt azon múlik, hogy a HTML-kódban a jelölőelemeket (angol szóval tageket) szemantikailag helyesen használjuk-e. Minden akadálymentes honlap alapja a szemantikailag korrekt HTML-kód. A World Wide Web Consortium (W3C) nemzetközi szervezet mindig is azon dolgozott, hogy a webet mindenki számára hozzáférhetővé tegyék, s olyan ajánlásokat, szabványokat alkottak, melyek betartásával ez elérhető. Sohasem szorgalmazta azt, hogy külön verziók legyenek, hanem eszközöket, útmutatásokat adott arra, hogy hogyan készíthetünk eleve akadálymentes honlapokat. Bár nem tilos külön felületeket is készíteni, de külön oldal csak nagyon indokolt esetben javasolt. A tesztelők közül is többen megemlítették, hogy a MEK központi honlapját kellene akadálymentessé tenni, nem pedig külön felületet létrehozni.
Az azonban tény, hogy a valamilyen sérültséggel rendelkező felhasználók közül a vakok és gyengénlátók boldogulnak a legkevésbé a világhálón; s az ajánlások java része elsősorban a vak felhasználók segítéséért jött létre. Számszerű kimutatás is készült arról, hogy a különböző sérültséggel rendelkező felhasználók mennyire tudnak boldogulni a világhálón: Petrie és társai [25] kutatásai rámutatnak arra, hogy a vakoknak mindössze 53%-a tudja sikeresen elvégezni webes feladatát. A gyengénlátóknál ez az arány 73%, diszlexiásoknál 83%, mozgássérülteknél valamint hallássérülteknél 85%.
A legnagyobb vak felhasználó a Google. A Google is azt látja a weboldalból, mint a képernyőolvasó programok. Egy akadálymentes honlap tehát nemcsak „vakbarát”, hanem „keresőbarát” is egyben; s a következő fejezetben részletezett technikai megoldásokkal egyben a keresőoptimalizálás szempontjából is előnyösebbé válik az oldal.
A W3C már 1999-ben publikálta a Web Content Accessibility Guidelines (Webes Tartalmak Hozzáférhetőségi Irányelvei, WCAG) 1.0 változatát [11], mely kifejti, hogy hogyan lehet a webes tartalmat hozzáférhetővé tenni mindenki számára, függetlenül attól, milyen eszközökkel, milyen sérültséggel vagy akárcsak átmeneti akadályozottsággal rendelkezik valaki. Az ajánlás 2.0 változatát 2008-ban véglegesítették [10], mely 2012-ben a webes akadálymentesség ISO szabványa lett ISO/IEC 40500:2012 néven [16]. A másik említésre méltó ajánláscsoport a Web Hozzáférhetőségét Érintő Kezdeményezésének (Web Accessibility Initiative, WAI) részeként létrejövő ARIA (Accessibility of Rich Internet Applications, Akadálymentes Gazdag Webes Alkalmazások), ami tulajdonképpen egy eszköztárat tartalmaz a dinamikus tartalmak hozzáférhetővé tételéhez. Ennek 1.0-s változatát 2014-ben publikálták [12].
A WCAG előírja − többek között − a szöveges alternatívák biztosítását a nem szöveges tartalmakhoz; megfelelő kontraszt alkalmazását az előtérben lévő információk háttértől való megkülönböztethetősége érdekében; minden funkció elérhetőségét billentyűzetről is; a navigáció megkönnyítése érdekében az ismétlődő tartalmi blokkok átugorhatóságát; a tartalom következetes elrendezését; valamint a jelenlegi és a jövőbeni technológiákkal való együttműködést.
Az ARIA-elemek a honlap kinézetét, működését nem befolyásolják, kizárólag a kisegítő technológiák számára nyújtanak információt. Rengeteg weboldalon – könyvtári weboldal esetén szinte biztosan – található például olyan űrlap (sok esetben csak egyetlen szerkesztőmezővel), melynek az a funkciója, hogy a felhasználó ott adatokat megadva keressen a weboldalon. ARIA-elem segítségével adhatjuk meg, hogy annak az űrlapnak a szerepe a keresés. Ez egy ugrópontot fog definiálni, amit a képernyőolvasó programok felismernek, s így a vak felhasználó is könnyen rátalálhat, odaugorhat.
Akadálymentesség szempontjából hatalmas ugrást jelentett, mikor a HTML megjelent; a HTML szabványt 2014. október 28-án véglegesítették [15]. Ma már mindenképpen a HTML kódolást célszerű használni. A HTML ugyanis számos olyan új elemet tartalmaz, amely akadálymentesség szempontjából hatalmas előrelépés a korábbi HTML-verziókhoz képest, s egyszerűbbé is tette a honlap kódolását.
Amikor egy ép látású felhasználó ránéz egy weboldalra, szemével villámgyorsan átlátja a honlap szerkezetét, annak főbb részeit. Hamar megtalálja, hol van a fejléc, hol van a menü, hol van a keresőmező, milyen linkek vannak rajta stb. Vak felhasználók számára ez a gyors „rápillantás” nem létezik; nekik a képernyőolvasó programok szedik ki ezeket az információkat az adott oldalból – ha ki tudják szedni! Ehhez ugyanis az szükséges, hogy a honlap HTML-kódolása szemantikailag korrekt legyen.
A HTML vezette be a szakaszjelzők használatát, melyeket jelzőpontoknak, ugrópontoknak vagy jellegzetes helyeknek is neveznek. Ezekkel az elemekkel megjelölhető például az, hogy a honlapnak mely része a fejléc, a lábléc, a fő tartalmi rész, a menü. A honlap kinézetét önmagukban nem befolyásolja a szakaszjelzők beépítése, csak a forráskódba belenézve látható, hogy az adott oldalon vannak-e. Ezeket a szakaszjelzőket a képernyőolvasók ma már felismerik, s így a vak felhasználók is könnyen odatalálhatnak a weboldal különböző részeihez. Megjegyzem, hogy a szakaszjelzők használata még viszonylag újnak számít; még mindig sokan vannak a vakok között is, akik nem ismerik ezeket, ugyanakkor a WebAIM nevű szervezet legutóbbi nemzetközi felmérése alapján a 2515 válaszadó közel 40% használja mindig, vagy legalábbis gyakran a szakaszjelzőket, ha ezek léteznek az adott oldalon [42]. Hazánkban Szántai Károly web-akadálymentességi szakértő végez már két éve hasonló felmérést a magyarországi képernyőolvasó használók körében [33]; a legutóbbi felmérésben a 122 válaszadó közel fele használja mindig vagy legalábbis gyakran ezeket a szakaszjelzőket [34]. Ezek a felmérések jól szemléltetik, hogy mennyire megkönnyítheti a vakok számára az oldal feltérképezését a szakaszjelzők megfelelő használata.
A szakaszjelzők használata a jövőben azon mozgássérült felhasználók navigációját is segítheti majd, akik nem, vagy nehezen tudják kezüket használni. Ehhez az szükséges, hogy olyan böngészőket használjanak, amelyek támogatják ezen ugrópontok közötti lépkedést. A Mozilla Firefox böngésző 2015. november 3-án publikált 42-es verziójában volt is erre lehetőség; sajnos az újabb verziókban ez valamiért megint nem lelhető fel.
A másik legfontosabb dolog a navigálás megkönnyítése érdekében a címsorok helyes használata. Fontos, hogy a címek ne csak címnek látszódjanak, hanem a HTML-kódolás szerint is tényleg címek legyenek. Egy ép, látó ember hamar észreveszi a jellemzően nagyobb és vastagabb betűkkel írt címeket, de egy vak felhasználó számára ezek akkor „látszódnak”, ha a HTML-kódban rendre a <h1>, <h2>, <h3>, … <h6> jelölőelemekkel jelöljük meg őket. A WebAIM felmérése szerint [42] a felhasználók 76%-a navigál gyakran vagy mindig a címsorok között lépkedve, tovább finomítva a kérdőív eredményeit pedig azt tapasztalták, hogy a profi képernyőolvasó használók között ez az arány már 90% feletti. A magyarországi képernyőolvasó használók felmérésében [34] pedig a válaszadók 42%-a nyilatkozta azt, hogy amikor információt próbál megtalálni egy weboldalon, akkor elsődlegesen a címsorok között navigál.
A címsorokra úgy érdemes gondolni, mintha ezek szolgáltatnák a weboldal tartalomjegyzékét [13]. Ahogyan a Word szövegszerkesztőben is van arra funkció, hogy a címsorokkal formázott szövegek alapján egy gombnyomással elkészüljön a dokumentum tartalomjegyzéke, ehhez hasonlóképpen a képernyőolvasó programokban is van arra lehetőség, hogy a címsorok között navigáljon a felhasználó, sőt, a címsorokat külön ablakban ki is lehet listáztatni – ily módon pedig megjeleníteni a weboldal „tartalomjegyzékét”. Vak felhasználóknak tehát óriási segítség, ha a címsorokat helyesen használja a weboldal. Első szintű címsor (<h1>) lehet a honlap címe, második szintű címsor (<h2>) a főbb tartalmi részeké az oldalon belül. Az ezeken belüli további részek lehetnek a hármas szintű (<h3>) címsorok stb.
Ép, látó emberek számára is átláthatóbbá teszi az oldalt, ha a honlap tartalmát címekkel ellátva tagoljuk; a vizuális keresést pedig tovább segíti, ha nincs túlzsúfolva az oldal, s vizuálisan is jól strukturáltan elkülönülnek a honlap egyes részei [18][21][22].
A szabvány előírja, hogy minden funkciónak elérhetőnek kell lennie billentyűzetről is; azonban ettől még nem feltétlenül lesz kényelmesen használható egy honlap a billentyűzettel navigálók számára. Schrepp és Jani [26][27] kutatásaiban széles körben látogatott német honlapokon (online újságok, webáruházak, kormányzati portálok) végzett felméréseket azzal kapcsolatban, hogy hány interakció (billentyűleütés vagy egérgombmegnyomás) volt szükséges ahhoz, hogy egy előre meghatározott oldalra jusson el az illető. Az egérrel navigálók számára átlagosan 2-3 kattintás elegendő volt, viszont a billentyűzettel navigálók számára nem ritkán több, mint 100 billentyűleütés után vált elérhetővé a keresett információ. Nem meglepő, hogy a keresés idejében is szignifikáns eltérés mutatkozott; a billentyűzettel történő navigáció átlagosan legalább négyszer annyi, de egyes feladatoknál több mint tízszer annyi időt vett igénybe. Ugyanakkor minden vizsgált weboldal megfelelt az ajánlásoknak. Érdemes tehát a billentyűzettel navigálók számára olyan megoldást találni a weboldal fejlesztése során, amely megkönnyíti számukra az egyes információk elérését.
Ez a vizsgálat jól szemlélteti, hogy a hozzáférhetőség (accessibility) mellett a használhatóság (usability) is mennyire fontos szempont. Léteznek különféle módszerek is a hozzáférhetőség és a használhatóság elemzésére [3][29][30][31]; azonban különösebb előismeret nélkül is számos hozzáférhetőségi valamint használhatósági probléma kiküszöbölhető, ha a honlap fejlesztése tesztelők bevonásával történik, akik a honlap használata során szabadon megfogalmazhatják észrevételeiket. Ezt alkalmaztuk mi is a VMEK fejlesztésekor.
A Magyar Elektronikus Könyvtár 1994-ben jött létre, s még ugyanebben az évben napvilágot látott a legelső honlapja – a MEK 1.0 –, amely a mek.iif.hu címen üzemelt, s mai napig is megtekinthető ugyanezen a címen. Ezt váltotta fel a jelenleg is üzemelő központi felülete, a MEK 2.0 a mek.oszk.hu címen, melynek tartalma azóta is napról napra frissül [1]. A mek.oszk.hu hivatalosan 2003. június 30-án indult – ekkor került lezárásra a mek.iif.hu –, de működött már 2002 nyarán is. Az első dokumentum 2002. július 2-án került fel – ezt megtekinthetjük a http://mek.oszk.hu/00000/00001/ url-címen –, s egy éven át párhuzamosan folyt a munka mindkét szerveren, mire minden dokumentum meg egyéb információ a régi honlapról áttöltésre került. A honlap látványtervét annak idején egy külső cég készítette.
A honlapon sajnos számos olyan megvalósítás is található, mely nem biztosít a tartalomhoz egyenlő esélyű hozzáférést mindenki számára. A felhasználók egy idő után jelezték is, hogy a vakok nem tudják olyan kényelmesen használni, mint a korábbi 1.0-s felületet. Azoknak a felhasználóknak is sok gondot okoz a honlap használata, akik nem látássérültek ugyan, viszont mozgássérültségükből kifolyólag nem tudnak egeret használni, csak billentyűzetet. A külső cég azonban, amely a felületet készítette, időközben megszűnt; a kapcsolatot már nem sikerült velük ismét felvenni, így további megbízásokat adni sem. A szűkös emberi és anyagi erőforrások pedig nem tették lehetővé, hogy a teljes honlapot akadálymentessé, azaz mindenki számára egyenlő eséllyel hozzáférhetővé tegyék, amelyben az is közrejátszott, hogy az akkori szabványok és technológiai viszonyok között nagyon körülményes lett volna mindent úgy megvalósítani a honlapon, hogy az akkori kisegítő technológiákkal maradéktalanul együttműködjön.
Mindezt felismerve a MEK pályázatot adott be egy különálló vakbarát felület létrehozására – elsőként a Nemzeti Információs Infrastruktúra Fejlesztési Program, majd pedig az Informatikai és Hírközlési Minisztérium felhívására –, melyre meg is kapta a támogatást, és 2004 őszétől már üzemelt az oldal VMEK.oszk.hu címen, ahol a „v” a vakokra utal [41]. Az első pályázat révén kerültek a MEK-be az első MP3 hangoskönyvek az MVGYOSZ-től, melyek elsősorban a vakok, gyengénlátók számára hasznosak , de használják az olvasási nehézségekkel rendelkezők (pl. diszlexiások), sőt olyanok is, akik valamilyen tevékenységük mellett olvasni nem, de hallgatni tudnak könyveket (pl. sofőrök). A VMEK első változatát az archive.org őrzi: https://web.archive.org/web/20040321142306/http://vmek.oszk.hu/.
Ezt már tehát egy másik csapat valósította meg, más koncepciókkal. Az akkori terveket, koncepciókat mai napig őrzi a VMEK az anyagai között [40]. A csapat tagjai között olyan kiválóságok szerepeltek, mint a 3060 könyvismertetőjéről és több színvonalasan szerkesztett honlapjáról ismert könyvtáros, Legeza Ilona, aki felnőttként veszítette el látását, s aktív szerepet vállalt a vakok szervezeteiben és a MEK-ben is egyaránt, élete utolsó pillanatáig [19][43]; Ilona megértő társa, Csapó Endre, vak programozó matematikus; valamint Arató András villamosmérnök és Vaspöri Teréz, vak programozó házaspár, akik már régóta intenzíven foglalkoztak vakok számára is jól használható rendszerek fejlesztésével – például az 1985-ben elkészült BraiLab PC is az ő nevükhöz fűződik, mely egy kijelző nélküli, hangszórón keresztül kommunikáló számítógép volt, s ez volt az első elérhető árú számítógép a vakok számára.
A VMEK első változata főként Legeza Ilona tervein alapult. A beállítási lehetőségeket is ő maga tervezte. A VMEK kialakításában a MEK Osztály akkori tagjai is részt vettek. Ezen az oldalon a legfontosabb funkciókat tették elérhetővé egy lényegesen egyszerűbb felületen, amely nemcsak a vakok, hanem a gyengénlátók, a mozgássérültek, sőt, a lassú internetkapcsolattal rendelkezők számára is rendkívül hasznosnak bizonyult. Erről tanúskodik néhány érintett felhasználó véleménye is, melyet a VMEK első változatának tesztelési jegyzőkönyvében olvashatunk a „Végszó” című fejezetben [4]. Mivel eredetileg vakok számára készült a felület, olyan formátumokat helyeztek rajta előtérbe a főoldalon, melyek jól olvashatók képernyőolvasóval is. Az Arató-Vaspöri házaspár javaslatára a fontosabb funkciókhoz való hozzáférést különböző billentyűk megnyomásához is hozzákapcsolták, mely a mai napig megkönnyíti, meggyorsítja a honlap használatát bárki számára. A programozást Vitéz Gáborné végezte.
A teljes MEK-honlap felújítása a későbbi évek folyamán is napirendre került, viszont egy másik projekt miatt sokáig váratott magára az erre vonatkozó pályázat beadása. Az Országos Széchényi Könyvtár éveken át tervezte egy új integrált könyvtári rendszer bevezetését, melynek egy „digitális könyvtári modul”-jába tervezték a MEK által gyűjtött dokumentumok átvezetését is. Ebben a bizonytalan helyzetben nem lett volna értelme a teljes MEK-felületet felújítani, akadálymentesíteni, mivel bekövetkezhetett volna, hogy már az integrált könyvtári rendszer segítségével lehetett volna a MEK dokumentumait böngészni, letölteni. Ugyanakkor a VMEK felületére pedig sokáig nem kerültek átvezetésre a MEK felületére időközben bevezetett funkciók, s ezáltal egyre inkább lemaradtak az ezt a felületet használók számos lehetőségről. Így végül ebben a bizonytalan helyzetben a fejlesztők döntöttek a VMEK-felület felújításáról, melyre az eredeti változathoz képest 10 évvel később, 2014-ben nyertek ismét támogatást. Jómagam ezen a ponton kapcsolódtam be a munkába.
Felhívásomra 24 sérült tesztelő jelentkezett: 17 vak, 2 alig látó, 3 gyengén látó, 1 mozgássérült, 1 pedig vak és mozgássérült is egyben. A tesztelőkkel e-levélben tartottam a kapcsolatot, így gyűjtöttük az ötleteket, észrevételeket.
Első lépésként a tesztelők bevonásával ötleteket gyűjtöttünk az új felület létrehozásához. Az ötletek egy része új funkciók bevezetéséhez kapcsolódott, másik része pedig magának a felületnek a kialakításához. A bevezetni kívánt funkciók a következők:
Az említett új funkciók egy része olyan funkció, amely már létezett a MEK oldalán, csak a VMEK oldalára még nem vezették át.
A felhasználói felület tervezésével kapcsolatban abban maradtunk, hogy három fő szakaszra osztjuk a felületet, melyek nemcsak vizuálisan, hanem „hallhatóan” is elkülönülnek egymástól; azaz a képernyőolvasóval navigálók számára is egyértelművé tesszük, hogy éppen melyik szakaszban járnak. Az első szakasz a fejléc, ezen belül kapna helyet a főmenü, valamint egy egyszerű keresőmező. Ezt követné a fő tartalmi rész, ahol az adott menüpont tartalma látszódna, majd pedig a lábléc, melyben szintén fontos, de a keresés szempontjából nem releváns információk lennének, mint például elérhetőség/kapcsolat, vendégkönyv, oldaltérkép. A tartalom logikus strukturálásán is kellett még csiszolni; például a „tematikus listák” címszó alatt nem csak a tematikus listák szerepeltek.
Mint minden akadálymentes honlap kialakításánál, itt is törekedni kellett a tartalom megfelelő, logikus strukturálására, szemantikailag korrekt HTML-kód használatára, valamint az egyes oldalak, funkciók tesztelésére képernyőolvasókkal, képernyőnagyítóval valamint egér nélküli, kizárólag billentyűzetes használattal.
Két menüt alakítottunk ki: egy főmenü, melyben a könyvtáron belüli kereséshez, böngészéshez releváns menüpontok szerepeltek – ezt helyeztük el a fejléc alatt közvetlenül; meg egy további menüpontokat tartalmazó menü az oldal alján, láblécben, melyben a keresés szempontjából nem releváns, ugyanakkor fontos információkat tartalmazó menüpontok kaptak helyet. A menüpontok először nyomógombokként lettek kialakítva, azonban a képernyőolvasóval netezők jelezték, hogy szokatlan is és kényelmetlen is ennek használata. Ezért átalakítottuk úgy, hogy a menüpontokat listába (<ul>) rendeztük, stíluslapban pedig beállítottuk, hogy a felsorolásjel ne látszódjon, a menüpontok pedig egymás mellé kerüljenek.
Fontos, hogy az oldalon vizuálisan is jól elkülönüljenek az egyes részek, mivel a látó emberek számára ez könnyíti meg az információk vizuális keresését. Az egyes részeknek pedig érdemes címet adni. Valamennyi menüpontnál címsorokkal ellátva tagoltuk a tartalmat. A honlap főoldalán például a Keresés, Újdonságok listája, Teljes listák, Témakörök, Formátumok, Ajánlott oldalak címek köré került csoportosításra a tartalom; a címeket pedig a HTML-kódban is címsorként jelöltük meg (<h3> jelölőelemekkel). A főmenü után helyet kapott még egy „Tartalom” cím is (<h2> jelölőelemmel), mely az egyes címekhez vezető hivatkozások tartalmához vezet. Ezt azért építettük be, hogy azok, akik billentyűzettel navigálnak, könnyen odaugorhassanak a megfelelő részhez. Például, ha a felhasználó az „Ajánlott oldalak” részhez szeretne ugorni, ne kelljen a TAB billentyűt addig nyomkodnia, amíg átvergődik az előtte lévő linkeken; ez a Tartalom fejezet ebben az esetben 24 billentyűleütést spórol meg a felhasználó számára.
Szintén a billentyűzetes navigációt könnyítik meg jelentősen a gyorsbillentyűk, melyek már a VMEK első verziójában is megvoltak: a legfontosabb funkciókhoz gyorsbillentyűk segítségével is hozzá lehet férni, mint például az egyes témakörök kiválasztása, vagy ugrás a főoldalra. A Súgó menüpontban valamennyi beépített gyorsbillentyűről tájékoztatást kapunk.
A WCAG 2.0 harmadik alapelve az érthetőség. A nyelvtanilag helyes, érthető megfogalmazás természetesen alapkövetelmény, de több más dolog is idetartozik.
Sokan megfeledkeznek az oldal nyelvének beállításáról. Ez azért fontos, mert a képernyőolvasó programok ez alapján fogják tudni, hogy milyen nyelven kell felolvasniuk a honlapot. Ha ez a paraméter nincs beállítva, akkor a képernyőolvasó az alapértelmezés szerinti nyelven fogja felolvasni az oldalt. Ha ez megegyezik a honlap nyelvével, akkor nem történik baj, de ha nem, akkor teljesen érthetetlen lesz a képernyőolvasóval navigáló számára a honlap tartalma. Számos magyar honlapnál fordul elő, hogy a készítője valamilyen sablon alapján dolgozik, amelyben az angol nyelv van beállítva, és ezt elmulasztja átírni magyarra. Ilyenkor a képernyőolvasó angolul fogja felolvasni a magyar szöveget, ami teljesen érthetetlen lesz. Szántai Károly web-akadálymentességi szakértő egy teljes cikket szentelt blogjában az oldal nyelve beállításának fontosságáról, melyben egy 10 másodperces hanganyag is meghallgatható egy magyar mondat angol nyelvű felolvasással, kiválóan érzékeltetve annak érthetetlenségét [32]. Nem csoda, hogy a WCAG 2.0 is előírja az oldal nyelvének beállítását. Ezt a „html” elem „lang” attribútumában tudjuk rögzíteni. A VMEK oldalán ez a következőképpen néz ki: <html lang=”hu”>, ahol a „hu” érték állítja be az oldal nyelvét magyarra. Ha az oldalon belül idegen nyelvű szövegrészek is szerepelnek, van arra lehetőség, hogy ezeknek külön beállítsuk az adott nyelvet; ez esetben a „lang” attribútumot abban az adott html elemben kell megadnunk a megfelelő értékkel.
A linkek szövegének önmagukban állva is érthetőnek kell lennie, két okból is. Egyrészt a linkek általában kiemelkednek az oldalból, mert másképpen vannak formázva, mint a szöveg többi része; ennek pedig következménye, hogy amikor egy látó felhasználó pásztázza a honlapot, akkor a linkeken végigfuttatva a szemét könnyebben megtalálja az általa keresett információt, mintha csak sorozatosan „kattints ide”, vagy „itt és itt” semmitmondó megfogalmazásokkal találkozna. A másik ok pedig, hogy ezt a linkeken való végigfutást a vak felhasználók számára is biztosítja a képernyőolvasó szoftver: lehetőséget ad arra, hogy csak a linkeken haladjanak végig, de arra is akár, hogy külön ablakban kilistázzák a weboldalról csak a linkeket, s így nézzék át azokat, szövegkörnyezetükből kiragadva. A linkek szövegére ennek megfelelően minden menüpontnál odafigyeltünk, s javítottuk, ahol szükséges volt.
Az egyik legismertebb akadálymentesítési megoldás a képekhez történő helyettesítő szöveg megadása, amit a HTML-kódban az <img> jelölőelemben az „alt” attribútum segítségével lehet megadni. A vakok számára ez a szöveges alternatíva biztosítja azt, hogy értesüljenek a kép információtartalmáról. Továbbá, ha a böngészőprogram bármilyen oknál fogva nem tudja megjeleníteni a képet, akkor ezt a helyettesítő szöveget fogja kiírni – így tehát bárki számára fontossá válhatnak ezek a helyettesítő szövegek. Arról sem szabad megfeledkezni, hogy a Google (meg más keresők is) ez alapján értesülnek a kép tartalmáról, így keresőoptimalizálás szempontjából is fontos szerepet töltenek be.
Arra azonban kevesen gondolnak, hogy a helyettesítő szövegeket alaposan át kell gondolni. Ha az adott kép egy hivatkozás, akkor a hivatkozás célját érdemes „alt” attribútumként megadni, azaz azt beleírni, hogy az adott hivatkozás hova viszi a felhasználót. Rengeteg weboldalon találhatunk olyan logókat például, amelyekre rá is lehet kattintani, és az adott cég főoldalára viszi a felhasználót. Ez esetben az „XY cég logója” mint „alt” attribútum, nem szerencsés választás. Hiszen egy vak felhasználó számára nem az lesz a fontos, hogy az adott kép az XY cég logóját ábrázolja; és egy látó felhasználó számára sem ez lesz a fontos, akinél valami miatt a logó nem jelenik meg; hanem az, hogy ez a hivatkozás a cég főoldalára visz. Helyesebb tehát az „XY cég főoldala” megfogalmazást adni ilyen esetben. Azt pedig, hogy ez egy hivatkozás, nem kell feltüntetni az „alt” attribútumban, mivel a képernyőolvasó amúgy is tájékoztatni fogja a felhasználót arról, hogy egy hivatkozáshoz érkezett. Esetünkben a VMEK oldalain két logó is található, az egyik az Országos Széchényi Könyvtár főoldalára vezet. Itt az „alt” attribútum szövege „Országos Széchényi Könyvtár” lett; az NVDA képernyőolvasó pedig a következőt olvassa be, amikor ide érkezik: „hivatkozás Országos Széchényi Könyvtár”. A másik logó pedig magának a VMEK-nek a logója, mely a VMEK főoldalára visz. Itt a logó „alt” attribútuma a következő lett: „MEK egyszerűsített felület főoldala”.
A honlapon lévő szövegek megfogalmazásánál végig ügyelni kell arra, hogy aki csak „hallgatni” tudja a weboldalt, az is értse, miről van szó. Például egy „középső sárga menü” megfogalmazás, arra való utalás értelmezhetetlen egy képernyőolvasóval navigáló számára; vagy ha piros színnel írt szövegrészre utalunk, ott egy vörös-zöld színtévesztő – akikből meglehetősen sok van – is elakad. A VMEK-ben két menü is szerepel, melyet a WAI-ARIA szabványban található „aria-label” segítségével elneveztünk. Ebből a látó felhasználók semmit nem érzékelnek, de a képernyőolvasóval navigálók számára hallhatóvá válik, hogy a „Főmenü”-nél járnak-e – ami felül található –, vagy a „További menüpontok” között navigálnak-e éppen, amit a látó emberek az oldal alján láthatnak.
A szövegformázási beállításokra is ügyelni kell, hiszen a szöveg olvashatóságát befolyásolják. A weboldal olvashatóságát megkönnyíti, ha balra igazítjuk a szöveget; a WCAG 2.0-ban is megtalálható ez az ajánlás. A VMEK új változatában már balra igazított szövegeket találunk. A sorkizárt szövegigazítás elsősorban diszlexiás felhasználók számára nagyon megnehezíti az olvasást. A betűtípust is változtatni lehet; mindenki egyénileg beállíthatja a számára legmegfelelőbbet. Kerülendők a csupa nagy betűkkel írt szövegek is, mivel ezek is lassítják az olvasást. A VMEK korábbi változatában csak a címek illetve menüpontok voltak nagybetűsek; most már ezeket is kijavítottuk a még könnyebb áttekinthetőség érdekében. A dőlt betűs kiemelések szintén nehezebben olvashatók; helyette félkövérrel célszerű írni a kiemelendő szövegeket. Ezzel a VMEK korábbi verziójában sem volt már probléma; abban is a félkövér kiemelés volt általános. Az előtér- és háttérszínek is befolyásolják az olvashatóságot, és ezen keresztül az információkeresés hatékonyságát. Alapbeállításként célszerű világos hátteret (és ennek megfelelően sötét színű betűket) használni. Ha ugyanis sötét (pl. fekete) a háttér, a pupilla jobban kitágul, ezáltal viszont a szem felbontóképessége csökken, s így a betűk felismerése, ezáltal az olvasás is nehezebbé válik. Fekete háttér esetén akár 15%-kal is romolhat az információkeresés ideje ép látó felhasználók esetében [18].
Mindezek persze külön-külön apróságoknak tűnhetnek, mivel nem is tudatosul bennünk számítógépes munkánk során, hogy az egyes beállítások milyen hatással vannak ránk; összeadódva azonban okozhatják azt, hogy előbb elfáradunk, s ronthatják a teljesítményünket.
Ahhoz, hogy a kisegítő technológiák jelezni tudják a felhasználó felé, hogy a weboldalnak éppen melyik szakaszában jár, mik a címsorok stb., s ezek alapján könnyen át tudja pásztázni a honlapot, szemantikailag korrekt HTML-kódot kell létrehozni.
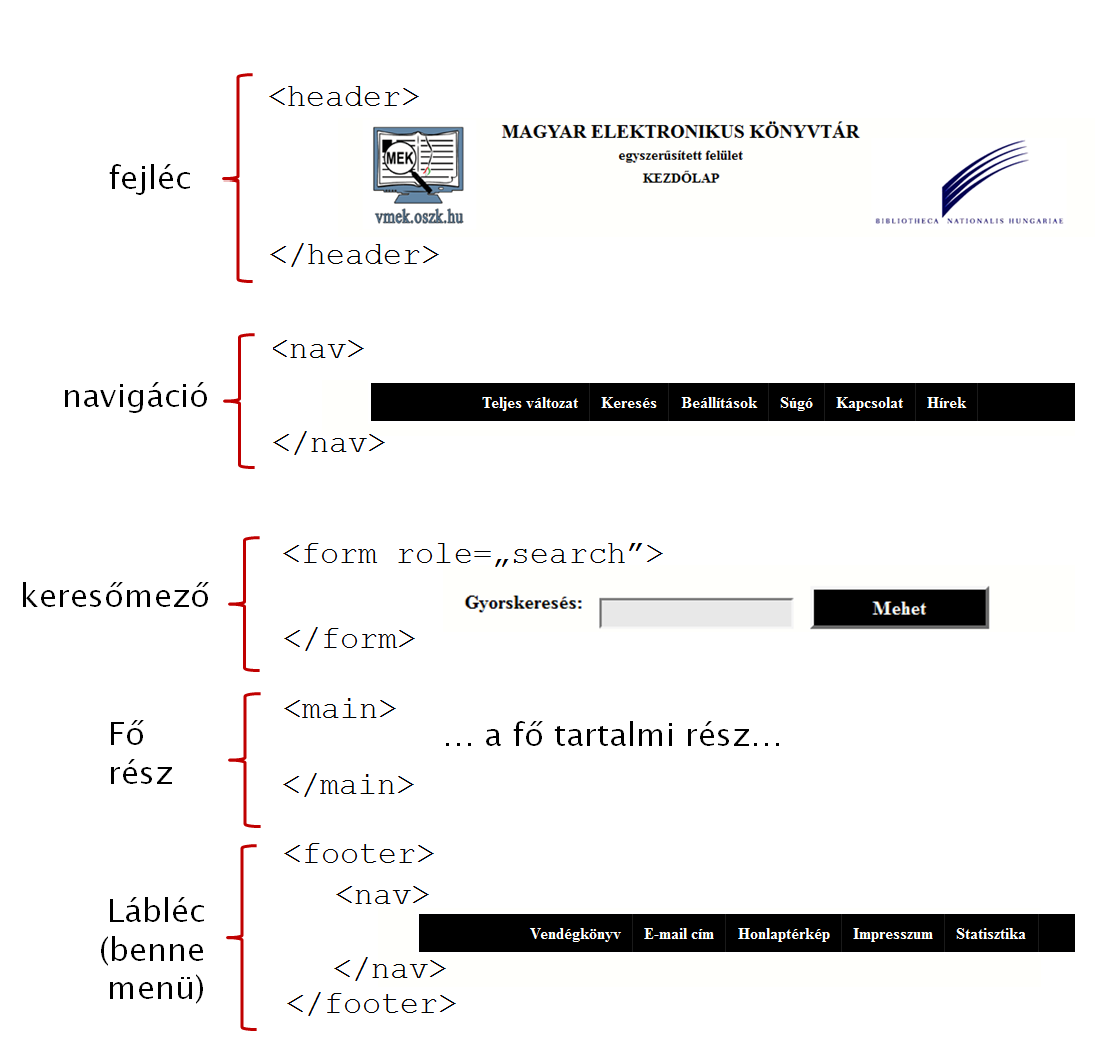
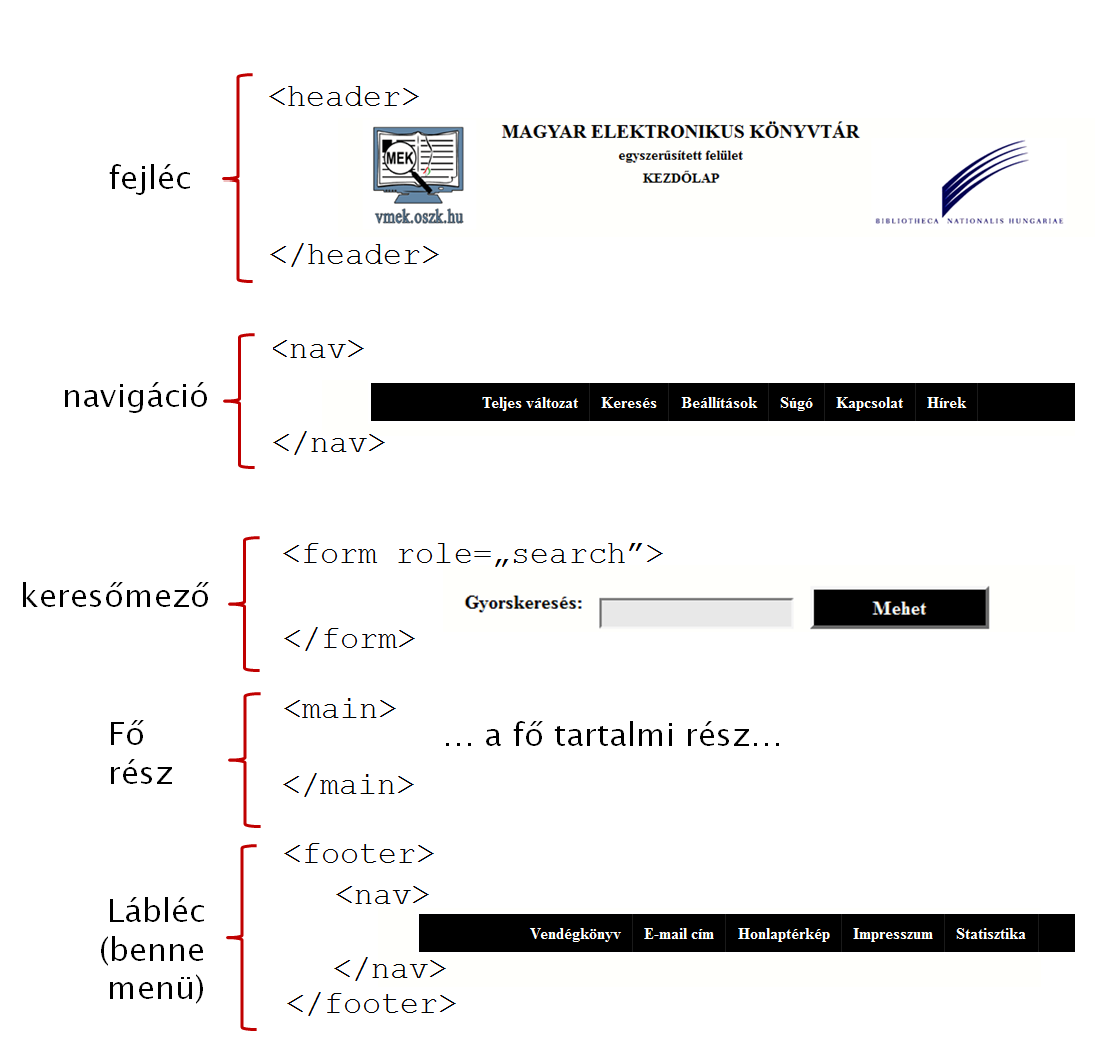
A fejléc, fő rész és lábléc szakaszok rendre a <header>, <main>, <footer> elemek segítségével adhatók meg, a navigációs szakasz (tehát a menü) pedig a <nav> elemmel. Az első ábra szemlélteti, hogy a VMEK oldalán mely részeket jelöltük meg szakaszjelzőkkel. A keresőmező megjelölésére beépítettünk egy „keresés” jelzőpontot, méghozzá úgy, hogy az űrlapmezőhöz a WAI-ARIA szabványban definiált „search” szerepet adtuk hozzá.

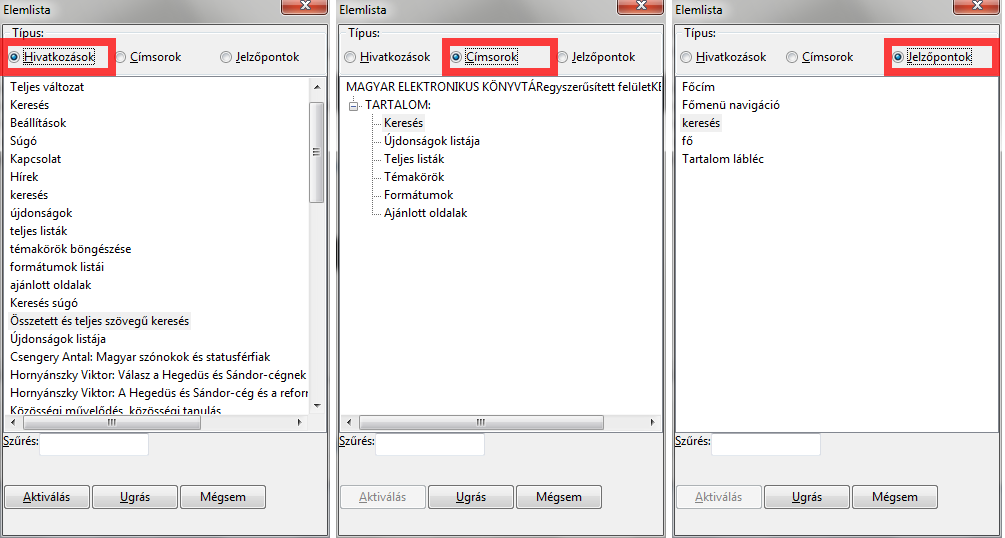
A második ábra szemlélteti, ahogy az NVDA képernyőolvasó program külön ablakban kilistázza a hivatkozásokat, címsorokat, jelzőpontokat.

A szemantikailag korrekt kódoláshoz tartozik az is, hogy a főoldalon az egyes címek alatt található tartalmat, ami jellegét tekintve felsorolás, a HTML-kódban is felsorolásként jelöljük meg. A VMEK korábbi verziójában csak sortörésekkel (<br> jelölőelemekkel) voltak elválasztva ezek a sorok; most azonban számozatlan listaként definiáltuk. A VMEK főoldalán rengeteg linket találunk, melyeket címek köré csoportosítottunk; ezeket mind-mind külön felsorolásként definiáltuk; stíluslapban pedig beállítottuk, hogy a felsorolásjel ne látszódjon. A látó felhasználók így is látják egyből, hogy az egyes címek alatt felsorolások találhatók, s most már a vak felhasználók is értesülnek erről az információról, mivel a képernyőolvasó be fogja mondani, hogy „lista”; továbbá navigálni is kényelmesebben tudnak a képernyőolvasó beépített funkciói segítségével az egyes listaelemek között. A látó felhasználók egyből látják, hogy ezek a listák mennyire hosszúak; s azáltal, hogy felsorolásként definiáltuk őket, a vak felhasználókat is tudja értesíteni az egyes listák hosszáról a képernyőolvasó. Ugyanis amikor a képernyőolvasó szoftver listával találkozik, akkor nem kezdi el rögtön annak tartalmát felolvasni, hanem először bemondja, hogy hány elemből áll a lista; például: „lista 5 elemmel”, s csak utána olvassa fel az egyes listaelemeket. Így tehát a vak felhasználó is értesül a lista hosszúságáról, amit egy ép, látó ember első ránézésre lát.
Az űrlapoknál pedig fontos, hogy a címkék a <label> jelölőelemmel legyenek definiálva, s a „for” attribútum értékének ugyanazt adjuk meg, mint a beviteli mező, azaz az <input> jelölőelem „id” attribútumának értéke. A VMEK főoldalán a keresőmező esetében a kódolásban a következőképpen jelenik meg mindez: <label for=”szerzo_cim_tema>Gyorskeresés:</label><input id=”szerzo_cim_tema”>. Ugyanis amikor a képernyőolvasó űrlappal találkozik, átkapcsol úgynevezett űrlap üzemmódba (vagy fókusz módnak is hívják), amelyben a felhasználót az egyes űrlapelemeken vezeti végig, s ilyenkor − szándékosan – nem „nézi” azt, hogy az űrlaptól jobbra/balra mi minden van írva. Viszont ezzel az összekapcsolással jelezzük a képernyőolvasó számára azt, hogy az adott űrlapelem – esetünkben ez a szerkesztőmező – a gyorskeresés funkcióhoz tartozik. Ha nem lenne ez az összekapcsolás, a képernyőolvasó csak annyit olvasna be, hogy „szerkesztőmező”, így viszont azt olvassa be, hogy „gyorskeresés szerkesztőmező”.
A VMEK első változatától kezdődően biztosított a felületen olyan beállítási lehetőségeket, mint háttér- és szövegszín, betűméret, betűtípus; így minden felhasználónak lehetősége van arra, hogy saját igényei szerint átállítsa a felületet, sőt, az itt beállított külalak a HTML-formátumú könyveknél is érvényesül. Ezeknek a beállítási lehetőségeknek különösen nagy jelentősége volt akkor, amikor a VMEK elindult, mivel akkor a kisegítő technológiák nem tudtak még annyit, és nem is voltak annyira elterjedve, mint manapság. A VMEK első változata tesztelési jegyzőkönyvének [4] végén éppen egy gyengénlátó felhasználó örömét olvashatjuk a beállítási lehetőségek kapcsán. Ma is hasznosak ezek a beállítások, sőt, a WCAG 2.0 szabvány kitér arra is, hogy a betűméret, a betűtípus, illetve a színek állíthatók legyenek. Bár a böngészőprogramokban is van lehetőség beállításokra, azonban ezeket nem mindenki ismeri, továbbá az ott beállítottak onnantól fogva minden betöltött weblapra érvényesek lesznek, ami viszont nem mindig szerencsés; sok weblap esetében teljesen szét is eshet annak kinézete. Ugyanitt a „Beállítások”-nál tilthatjuk le a gyorsbillentyűket, ha bármi miatt zavarók lennének számunkra; továbbá beállíthatjuk, hogy a keresés eredményeként hány találatot jelenítsen meg egy oldalon. Ezeket a beállításokat elég egyszer megtenni, mivel a böngésző eltárolja ezeket az adatokat. A beállítási lehetőségek jelentősen hozzájárulhatnak az úgynevezett „felhasználói élmény” fokozásához: ha a felhasználót pozitív élmények érik a weblap böngészése során, mert az átlátható, könnyen kezelhető, jól olvasható stb., szívesen térnek vissza az oldalra máskor is.
A tesztelőktől az új VMEK-felület elkészítését követően ismét vártuk az észrevételeket, véleményeket. Problémákat elsősorban nem is a felületen, hanem egyes dokumentumoknál tapasztaltak, ami számunkra sem ismeretlen. Sajnos bizonyos dokumentumoknál valóban nem tud a MEK felkínálni olyan formátumot, amely akadálymentesen olvasható lenne mindenki számára; ennek oka lehet például, hogy beszkennelve képként került fel a dokumentum, és nem volt erőforrás átalakítani; vagy úgy kapta a MEK készen az adott dokumentumot pdf formátumban (szerzőktől, kiadóktól), hogy abba már nem lehetett beleszerkeszteni stb. A MEK-ben konvertált műveknél viszont folyamatosan törekednek arra a készítők, hogy lépést tartva az előírásokkal, ajánlásokkal, mindenki számára hozzáférhető dokumentumot készítsenek.
A VMEK-felület könnyű használhatóságát sokan dicsérték a tesztelők közül, melyekből a következőkben idézek:
A MEK mindig is a kedvenc weboldalaim közé tartozott, mert rengeteg a böngésznivaló. Az egyszerűsített felület fejlesztésével még könnyebbé vált a gyors és hatékony keresés. Kimondottan tetszik, hogy egy oldalon több találatot is beállíthatok. Köszönöm a sok-sok munkát, fáradozást, azt a rengeteg értékes időt, melyet erre a projektre áldoztak!
Szerintem jók a tartalmak és a böngészés is könnyű rajta.
Mindenekelőtt a magam s minden érintett nevében köszönöm azt a sok munkát, amit Önök belefektettek a MEK fejlesztésébe. A felület ugyan számomra előtte sem volt nehéz, de most azt hiszem, valóban könnyebben kezelhető, és mint vak, mondhatom, hogy átláthatóbb is. A több funkcióval bizony még akkor is elkalandozom, ha tudom, hogy mit keresek. Így az egész olyan, mint egy igazi könyvtárban; az ember lépeget a sorok között, leemel egy kötetet, de a szem megakad egy másikon...
A cikk rávilágít arra, hogy még egy egyszerű megjelenésű weblapon is mennyi mindenre oda kell figyelni annak érdekében, hogy akadálymentes és jól használható is legyen. Az akadálymentesség javarészt a szemantikailag korrekt HTML-kódon múlik; megfelelőképpen használja-e a honlap például a címsorokat, jelzőpontokat, hogy csak a két legfontosabb, főként a vakok navigálását segítő eszközt említsem. ARIA-elemekkel tovább javítható a weboldal használhatósága kisegítő technológiákkal.
A cikkben megfogalmazott ötletek, ajánlások, megoldások java része azonban tartalomfeltöltők számára is útmutatást ad az általuk szerkesztett oldal felhasználóbarátabbá tételéhez. A hivatkozások érthető szövegezése, a képekhez rendelt „alt” attribútum átgondolt megadása, a balra zárt szövegigazítás, csupa nagy betűkkel írás kerülése, világos háttérszín választása mind-mind olyan dolgok, melyek betartásához kódolási ismeret nem szükséges.
Egy akadálymentes honlapon a rajta lévő összes dokumentumnak is akadálymentesnek kell lennie. A MEK mindig is törekedett arra, hogy ha lehetséges, olyan formátumban (is) kínálja fel műveit, amely akadálymentesen olvasható bárki számára. Ugyanakkor számos olyan mű is található a MEK-ben, amelyet horribilis munkával lehetne csak akadálymentesen hozzáférhetővé tenni, s erre jelenleg nincs erőforrás. Ahol viszont lehetséges, ott elkészíti a MEK az akadálymentesen böngészhető formátumot, folyamatosan lépést tartva a rájuk vonatkozó ajánlásokkal együtt.
Nem lehet elégszer hangsúlyozni a weblapok fontosságát. Sajnos mai napig jelennek meg újonnan létrehozott weblapok azzal a sárga-fekete pöttyös ikonnal, mely kizárólag magyar honlapokon terjedt el, s valami fekete hátterű sárga oldalra vezet, ami sok esetben ráadásul nem akadálymentes. Szükségesnek tartottam bemutatni azokat a legfontosabb dolgokat, melyeken egy weboldal akadálymentessége múlik. Ehhez a VMEK egy kiváló lehetőséget adott számomra.
A MEK Egyesület pályázatot adott be a MEK teljes felületének felújítására, melynek megvalósítását 2016 első negyedévére tervezték. Sajnos az alacsonyabb összegű támogatás miatt ez ebben az időszakban nem valósulhatott meg, azonban a VMEK fejlesztése során szerzett tapasztalatokat felhasználva az új felület kialakításához már megkezdődött az ötletek gyűjtése [23]. Remélhetőleg a megvalósításra mihamarabb sor tud kerülni.
Ezúton szeretnék köszönetet mondani mindazoknak, akik az egyszerűsített felület kialakításában, illetve a tesztelők toborzásában aktívan részt vettek, segítettek.
Elsők között szeretnék köszönetet mondani a VMEK fejlesztőinek, Vitéz Gáborné programozónak és Drótos Lászlónak – a MEK megálmodójának, alapítójának, a MEK Egyesület elnökségi tagjának –, akik a VMEK felületét készítették, s javaslataimból a lehető legtöbb mindent igyekeztek megvalósítani a honlapon. Köszönöm továbbá, hogy Moldován Istvánnal – a MEK másik alapítójával, az Egyesület elnökségi tagjával – együtt cikkem kéziratához értékes észrevételeket fűztek, melyek sokat jelentettek számomra a kéziratom véglegesítésében.
Köszönetet mondok a Magyar Vakok és Gyengénlátók Országos Szövetsége munkatársának, Árvay Máriának; valamint a Megszólalok Művészeti Magazin szerkesztőjének, Nagy Vendelnek a tesztelésre vonatkozó felhívásom terjesztéséért. A toborzó munkában külön köszönettel tartozom a MEK Egyesület alapítójának, egykori vezetőségi tagjának, a nemrég elhunyt Zimányi Magdolnának, aki mindig szívén viselte a fogyatékkal élők támogatását is, s akitől szintén fontos észrevételeket kaptunk. A VMEK felújítását is ő szorgalmazta.
Köszönet illeti valamennyi tesztelőt, akikkel e-levélben a fejlesztés során folyamatosan tartottam a kapcsolatot, s sok értékes észrevétel gyűlt össze általuk.
Köszönettel tartozom Árpádházy-Godó Csaba, Edelényi Zsolt és Szántai Károly web-akadálymentességi szakértőknek, valamint az NVDA honosító csapat tagjának, az Informatika a Látássérültekért Alapítvány egykori dolgozójának, Ócsvári Áronnak, akikhez a fejlesztés közben felmerülő kérdéseimmel bármikor fordulhattam, s készséggel álltak rendelkezésemre.

Kosztyánné Mátrai Rita
az Eötvös Loránd Tudományegyetem, Bölcsészettudományi Kar, Könyvtár- és Információtudományi Intézet, Információtudományi Tanszék oktatója.
E-mail: matrai.rita@btk.elte.hu